1 安装部署hexo
- 进入一个安全的目录,
cd ~/Desktop - 在 GitHub 上新建一个空 repo,repo 名称是「你的GitHub用户名.github.io」
- 安装 Hexo
$ npm install -g hexo-cli $ hexo init myBlog新建一个网站$ cd myBlog$ npm I$ hexo new这时会看到一个 md 文件的路径$ vi _config.yml编辑网站配置- 把第 6 行的 title 改成你想要的名字
- 把第 9 行的 author 改成你的名字
- 把最后一行的 type 改成 type: git
- 在最后一行后新增一行
repo: 仓库地址(仓库地址应为「你的GitHub用户.github.io」对应的仓库地址,仓库地址以 git@github.com 开头) - ⚠️repo后面有个空格。
$ npm install hexo-deployer-git —save安装 git 部署插件$ hexo deploy- 进入「你的GitHub用户名.github.io」对应的 repo,打开
GitHub Pages功能,如果已经打开了,直接点击即可预览链接博客
2 添加新的博客
$ hexo new添加博客md,这时会出现一个路径,复制显示的路径,打开编辑$ hexo generate生成静态文件$ hexo deploy部署网站hexo clean清除缓存文件 (db.json) 和 public 文件夹下已生成的静态文件
3 更换博客的主题
- 进入喜欢的主题的 GitHub 首页
- 复制它的 SSH 地址或 HTTPS 地址
- 根据md文件提示下载
- 将myBlo文件夹中中
_config.yml的第 75 行改为 theme: 新下载的主题的文件夹名字 $ hexo generate$ hexo deploy
4 上传博客源代码
注意⚠️:「你的Github用户名.github.io」上保存的只是你的博客,并没有保存「生成博客的程序代码」,所以需要再创建一个名为 blog-generator的空仓库,用来保存 myBlog 里面的「生成博客的程序代码」
。
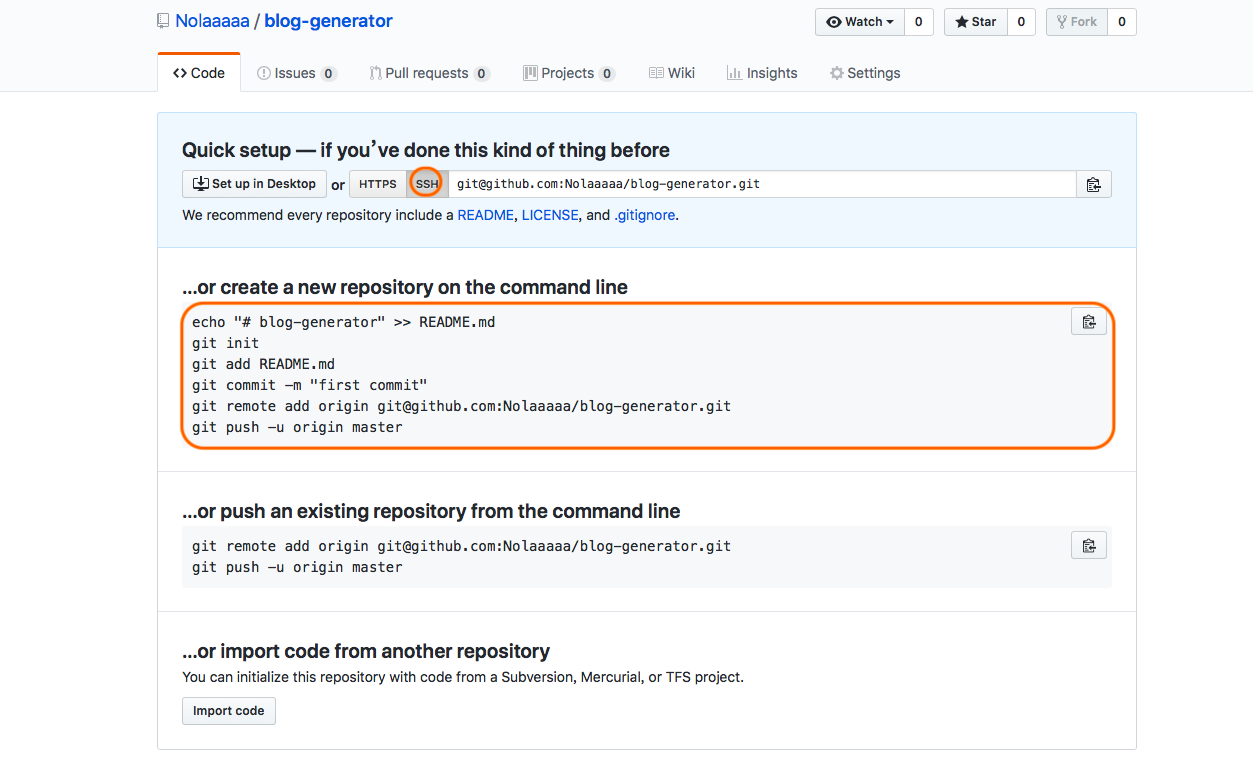
在 GitHub 创建
blog-generator空仓库
按照截图中的命令执行即可,记住不要用 HTTPS 地址。
- 这样你的博客发布在了「你的Github用户名.github.io」而「生成博客的程序代码」发布在了
blog-generator。所有数据万无一失。- 以后每次
hexo deploy完之后,博客就会更新;然后还要add / commit /push一下「生成博客的程序代码」,以防万一。 - 这个
blog-generator就是用来生成博客的程序,而「你的Github用户名.github.io」仓库就是你的博客页面。
- 以后每次