使用工具:LeanCloud,一个自带数据库和增删改查(CRUD)功能的后台系统。
1 在JS中引入LeanCloud官方库
在
LeanCloud注册并添加应用的步骤:进入leanCloud官方网站——注册(校验邮箱)——创建应用(不用选什么直接点创建,当然有钱也可以点商用的,随便花,反正我没钱)安装SKD
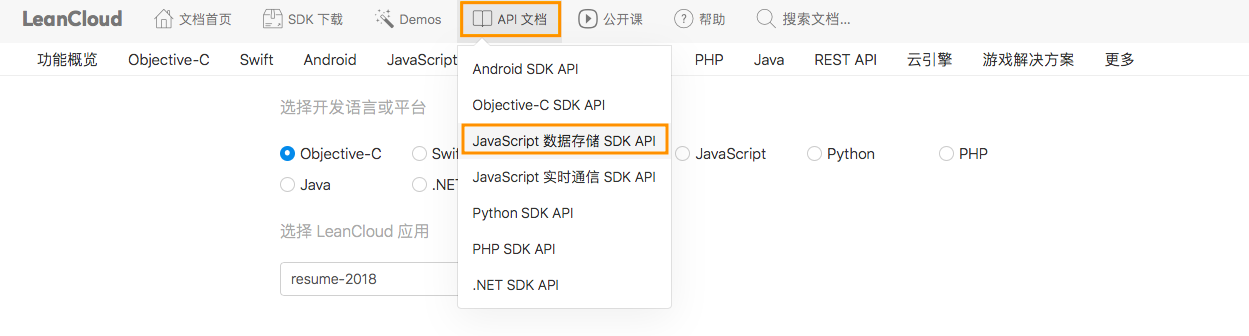
在页面的右上角处点击帮助——快速入门
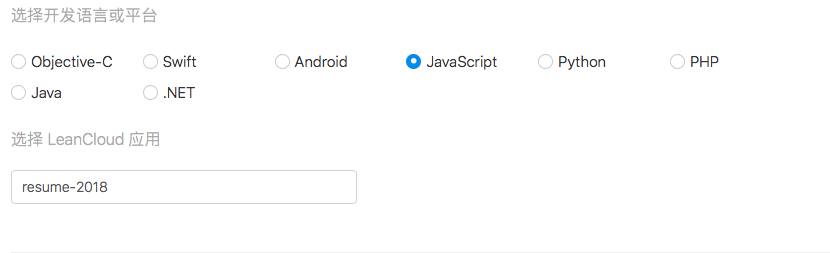
选择开发语言或平台——选择 LeanCloud 应用后根据下文的文档根据实际情况安装SKD即可
我选择的是CDN方式,直接在HTML中通过script标签引入SDK
验证SKD是否安装成功
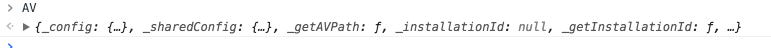
如果安装成功,在chrome的console输入AV,能打印出一串对象,如下图:
初始化SKD
在JS中加入如下代码初始化SKD
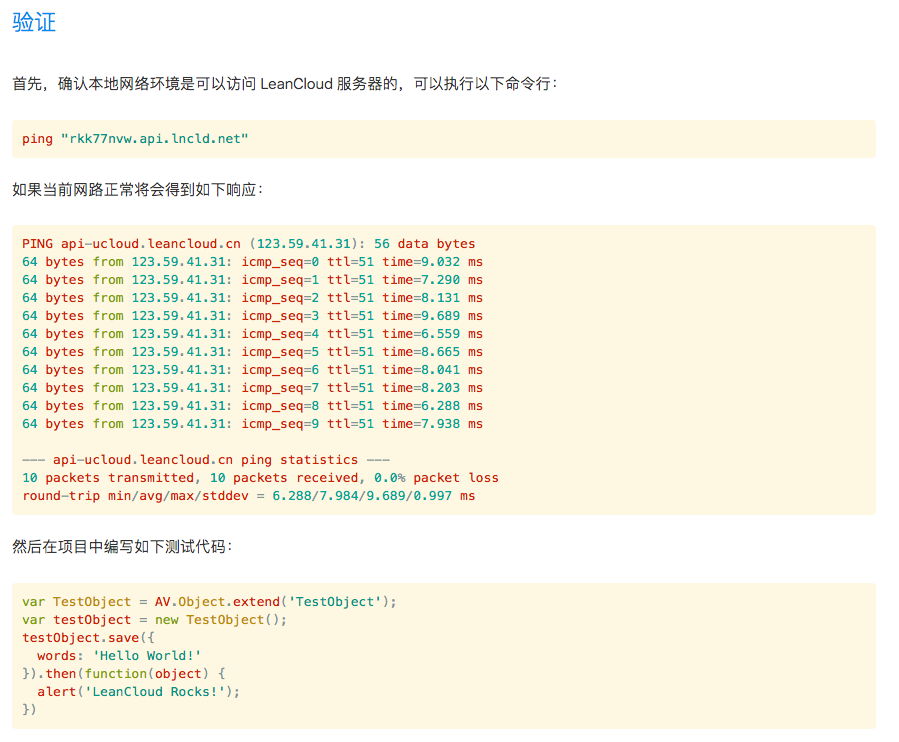
验证是可以访问 LeanCloud 服务器及添加测试代码
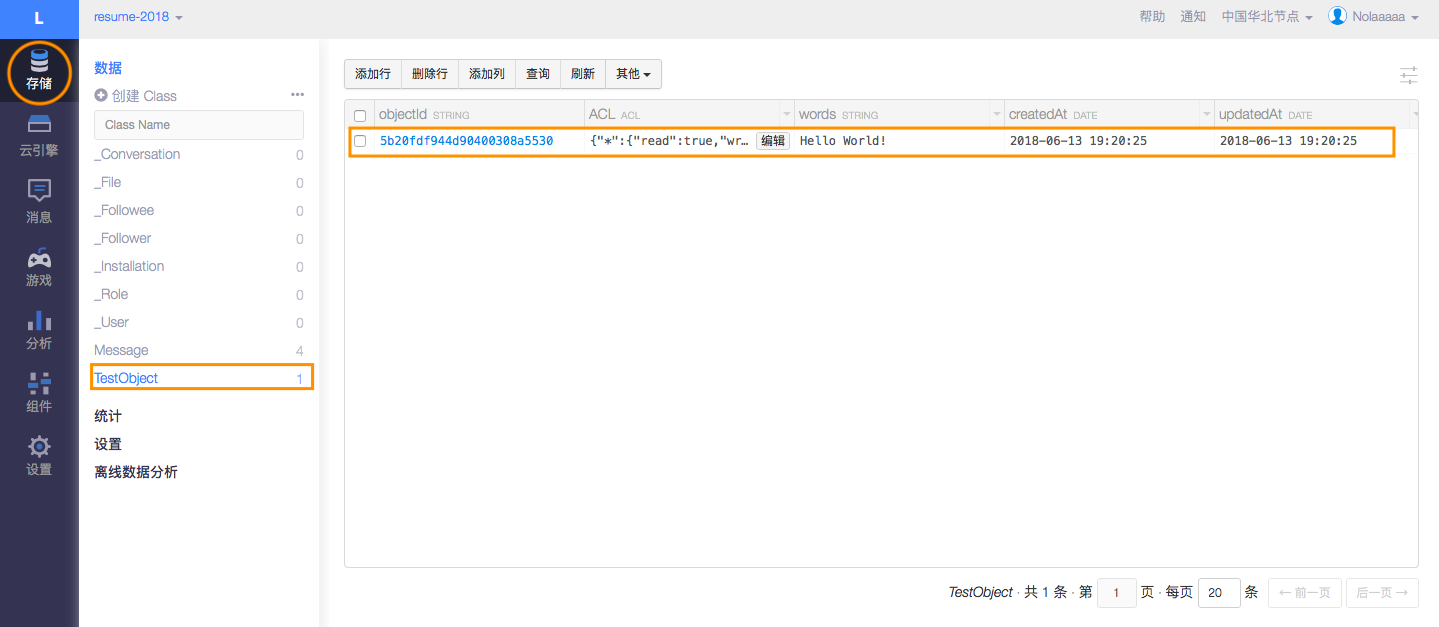
验证是可以访问 LeanCloud 服务器及添加测试代码,可看图操作:
添加了测试代码后,打开LeanCloud如果看到,Class多了一个项目,项目里内容是Hello World!,即表示测试成功,搬运结束,现在可以去自己的代码中去添加留言区啦。
2 在HTML中添加留言板
- 用HTML在页面布置留言板
1
2
3
4
5
6
7
8
9
10<section class="message">
<h2>留言</h2>
<form id="postMessage" class="postMessage" >
<span>name:</span>
<input type="text" class="name" name="name">
<input type="text" class="content" name="content">
<input type="submit" class="submit" value="留言">
</form>
<ol id="messageList" class="messageList"></ol>
</section>
3 JavaScript思路
- 思路:将AV 对象封装成 model 对象——通过 controller 操作 model 保存数据、获取数据(
批量获取数据库中的内容并添加到页面中——监听submit事件——保存并提交输入的内容到数据库中——添加功能使新增加的内容自动添加到页面(不用刷新整个页面),同时清除输入框中的内容) 从数据库中获取对象可在
LeanCloud中参考API文档:

采用MVC思想写的完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78!function(){
var model = {
//只出现和数据相关的操作
init: function(){
var APP_ID = 'rkk77nVws72ECp28upJUiGec-gzGzoHsz'
var APP_KEY = 'LiQjClXYJC8slzGNIYmcB5tO'
AV.init({ appId: APP_ID, appKey: APP_KEY })
},
fetch: function(){
var query = new AV.Query('Message') //.find().then(fn1.fn2) 如果成功了调用then的第一个参数,失败了调用第二个参数
return query.find() //返回一个promise对象(后面接的是.then)
},
save: function(name,content){
var Message = AV.Object.extend('Message')
var message = new Message()
return message.save({
name: name,
content: content,
}) //返回一个promise对象
}
}
var view = document.querySelector('section.message')
var controller = {
view: null,
model: null,
messageList: null,
init: function(view,model){
this.view = view
this.model = model
this.messageList = view.querySelector('#messageList')
this.form = view.querySelector('form')
this.model.init()
this.loadMessage()
this.bindEvents()
},
loadMessage: function(){ //批量获取数据库中的内容并添加到页面中
this.model.fetch().then(
(messages)=> {
//.find().then(fn1.fn2) 如果成功了调用then的第一个参数,失败了调用第二个参数
let array = messages.map((item)=> item.attributes) //console.log(messages[0].attributes)
array.forEach((item)=> {
let li = document.createElement('li')
li.innerText = `${item.name}:${item.content}` //为什么不加$会直接显示整个字符串?
this.messageList.appendChild(li)
})
}, function (error) {
console.log('提交失败') // 异常处理
});
},
bindEvents: function(){ //监听submit事件
this.form.addEventListener('submit', (e)=>{
console.log(e)
e.preventDefault() //阻止默认事件
this.saveMessage() //一定要使用箭头函数(箭头函数没有this),如果不使用箭头函数,这个this会变成submit的Event
})
},
saveMessage: function(){ //保存并提交输入的内容到数据库,并使新增加的内容自动添加到页面,同时清除输入框中的内容
var myForm=this.form
let content = myForm.querySelector('input[name=content]').value
let name = myForm.querySelector('input[name=name]').value
this.model.save(name,content).then(
function(object) {
console.log('存入成功');
//window.location.reload()用户留言后自动刷新页面,但是会刷新整个页面
//如下方法会自动添加新生成的li,不会刷新页面
let li = document.createElement('li')
li.innerText = `${object.attributes.name}:${object.attributes.content}`
let messageList = document.querySelector('#messageList')
messageList.appendChild(li)
//自动提交后自动清空
myForm.querySelector('input[name=content]').value = ''
})
}
}
controller.init(view,model)
}.call()